
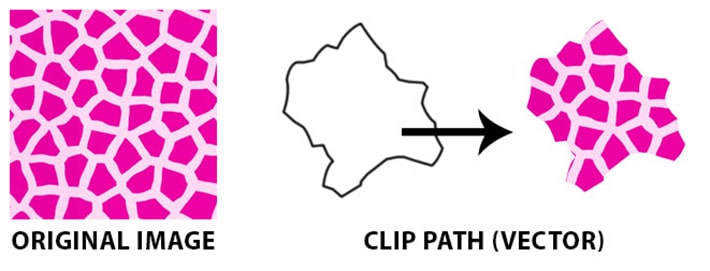
Clipping and Masking with SVGs. Recently I did some experimentation… | by Alex Zito-Wolf | Tiny Code Lessons | Medium

Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit browser. … | Text clipping, Text, Text color