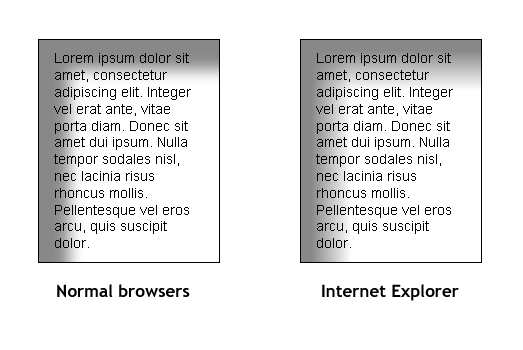
Rotate + overflow: hidden in Firefox causes pseudo elements to fail to drop shadow normally | Develop Paper

margin 0px float none border-radius padding 20px width 160px transition transform position static overflow hidden font-size 16px line-height 1 font-weight normal cursor default height auto display block box-sizing content-box border 0px rgba(0,0,0,1) solid ...
content is cropped when box-shadow is drawn inside a overflow:hidden element · Issue #124 · servo/webrender · GitHub

Šime (she-meh) 🦊 on Twitter: "@JoshWComeau There's a way to avoid the border radius calculation: Outer: * inset white box-shadow * overflow: hidden Inner: * remove border radius * z-index: -1 https://t.co/dOQTvuT356